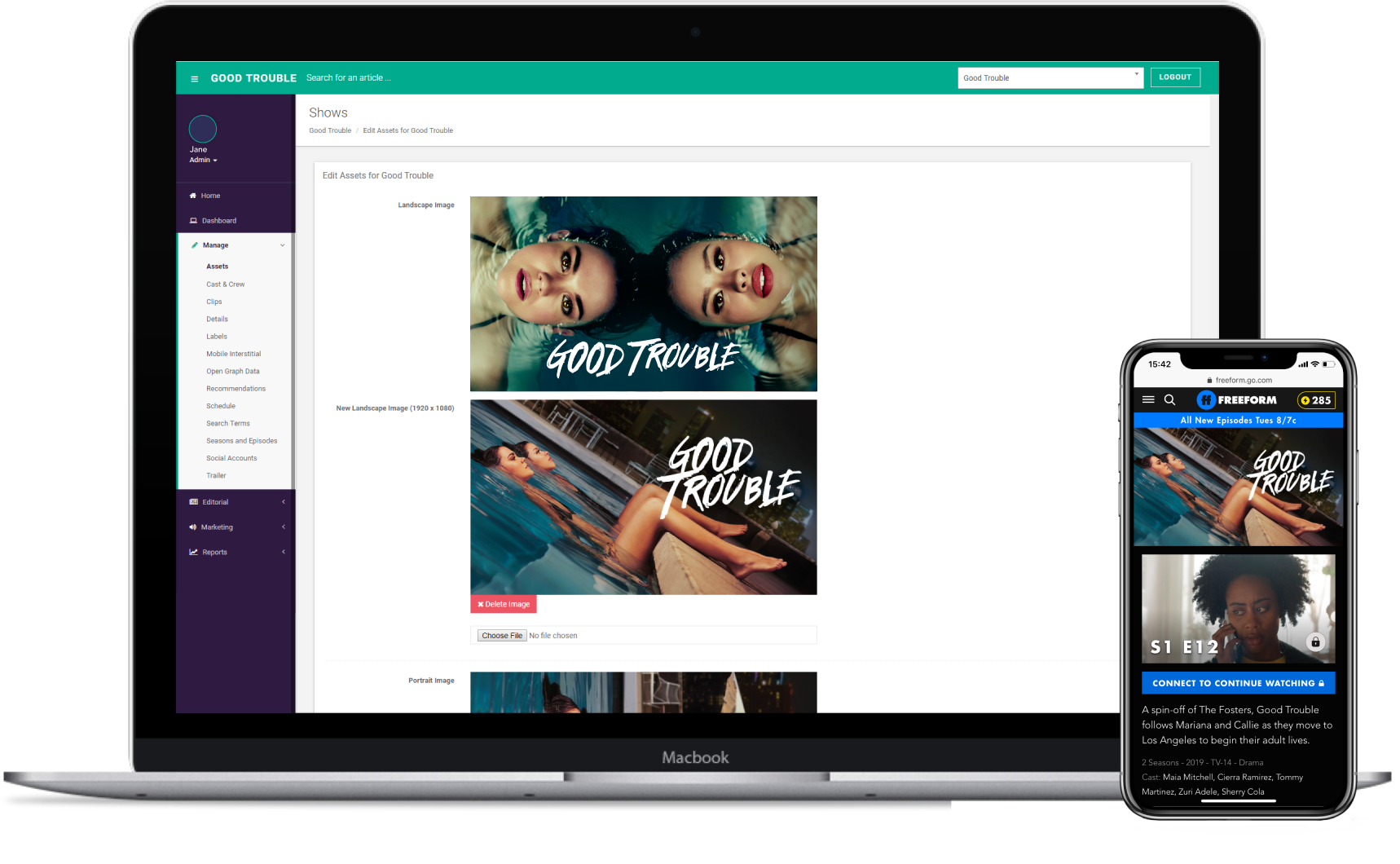
As we built out a range of experiences across Web, Mobile Native and OTT, a number of assets were required to fulfill those designs. Where those assets are available via the feed we ingest them, optimize them for the context they will be used in, save them to storage and expose via the CDN - all automatically.
Any feed assets can be easily overridden, and any overrides can be removed. Assets that are not available in the feed can be uploaded with the platform understanding the requirements on a per asset basis so that uploaded assets are resized, optimized and exposed via the CDN with as little technical knowledge and chance for error as possible. Where multiple sizes of an asset are required (e.g. Thumbnails) these are also created during the same process.
At the show level we support the following:
- Landscape Image - 16:9 ratio image used in a number of locations, including rows when displaying tiles in landscape format.
- Portrait Image - 3:4 ratio image used in a number of locations, including rows when displaying tiles in portrait format.
- Desktop Header Image - used on show index pages across the platform when viewing over a certain width
- Mobile Header Image - used on show index pages across the platform when viewing under a certain width
- OTT Background Image - used as a background in OTT spotlight areas as well as in OTT show screens
- Logo Image - a transparent PNG logo for the show, used in multiple places, including OTT spotlight and show screens
- App Mobile Hero Image - used on native mobile show screens
- OG Image - added to web meta-data to be picked up when Urls are shared on Social Networks
More information and guidance on assets can be found via the Freeform online style guide:
This was set up, configured and populated by Storm Ideas in partnership with Freeform.